A great visual way to advertise your blog's highlights
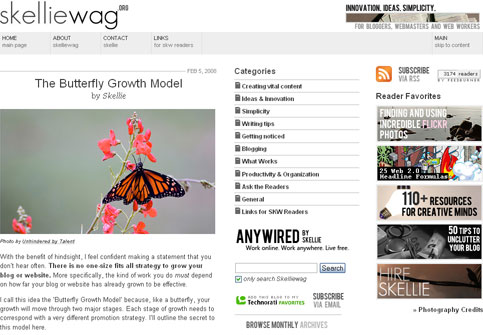
One of the blogs about internet marketing and blogging that I regularly get directed to via Sphinn and various link-dumps is Skelliewag. The last time I was visiting, one interesting feature caught my eye - the way that the blog highlights the most popular posts from the site.
Most blogs, if they have a favourite or popular posts panel, simply list the titles of the articles. Skelliewag takes a more graphical approach, and in the right-hand panel of the page has carefully constructed graphical banners promoting the top content, labelled as 'Reader favourites'.
I thought it was a really nice approach, and very different - although obviously there is a risk that 'banner blindness' could impact on their effectiveness as links.
It also got me wondering how you could take that approach a bit further, and how you might make those links contextual to the post you are looking at. I've come up with five broad approaches you can take to achieve this kind of effect.
1. Use your own ad-server
Generally when blogging, people rely entirely on the functionality provided by their platform. Both Movable Type and Wordpress are extensible using plug-ins, but the plug-ins still rely on the infrastructure of the blogging platform.
I began to wonder about the advantages of running your own ad-serving software alongside your blog. That way you could create a palette of 5 or 20 or 100 graphical promos for individual posts, and then set up campaigns to make sure that they appeared on relevant pages of the site. You could default to showing a random mixture of course, but specify that for pages posted in category 'x' or during month 'y', only show graphical links to campaign 'z'.
Obviously it would take work. Not only would you need to make the creative to promote each post, but you'd need to set up an ad-serving platform and maintain it. Openads is a leading Open Source solution for ad-campaign management though, which could probably do the trick on a self-hosted blog like this one.
2. The manual approach
There are other ways to achieve similar results however. On inter-linked series of posts on currybetdotnet you may have noticed that at the foot of them there is generally a block of text saying something like:
Actually, if you only read the site using RSS, you won't have noticed them. They are placed at the foot of articles using a PHP include statement within the body text of a post in Movable Type. That means I can update the links in all of the posts at once, without having to re-publish the earlier articles in the series or rebuild the site, but it does mean they only render when you actually visit the site.
3. Adding conditional template code
Another alternative to adding contextual links to each page on your blog is to include code in your templates which will display different links based on the category that a post has been published under. There are a couple of ways of achieving this.
One is to use conditional expressions, if your blogging platform will allow. My installation of Movable Type has the Movable Type Compare plugin installed. That means I can include code in my templates like:
<MTIfEqual a="[MTEntryCategory]" b="del.icio.us links">
<!-- some code -->
</MTIfEqual>
This code chunk in the middle is only included when the category matches. I use code like that to change some of the display for my del.icio.us links pages - but I could equally use it to include additional disclaimers on my posts about ex-employers, or to include chunks of related links relevant to the parent category.
4. The crude include
If you don't have a system that will evaluate conditional expressions, but will allow you to include external files in a page, then there is a cruder mechanism you can employ. I've done this on 'A lemon tree of our own' in order to add custom content to the category archive pages, where TypePad gives me less control than I have over my own currybetdotnet server.
I've made text files named after each of the categories on the blog - christmas.inc, crete_road_trip.inc, fashion_disaster.inc etc. Within the template code for the category index page I specify that an include with the name of the category should be called. Of course, if you use this method, it means that every time you make a new category, you are obliged to make a new corresponding include file, to avoid any errors cropping up on the page.
5. Using plug-ins and extensions
Another way of providing context sensitive links to other content on your blog automatically is to use plug-ins. Both the Movable Type and Wordpress plug-in frameworks support extensions that will provide more appropriate links.
For Movable Type users there is Phil Ringnalda's "Previous and next in category" plug-in, which provides links to earlier and later posts in the same category. Another Movable Type plug-in useful for this is "Related Entries". This uses Movable Type's category structure to build links to similar articles on the page.
If you are using Wordpress, Weblog Tools Collection offers the "Contextual Related Posts" plug-in, which adds links to related entries to the foot of each post. As an alternative, there is the Wordpress "Related Entries" plug-in, listed on the WASABI WP Plugins Wiki. This outputs a series of 'related' entries based on keyword matching.
None of which is to suggest I'm going to start doing behaviourally tracked contextual links on my own blog posts on currybetdotnet - it all sounds like quite a lot of work. It might be fun to do the ad-serving solution as a proof of concept though...just a thought...