“The Miso Project: Open-source tools for interactives” - Alastair Dant & Alex Graul at Hacks/Hackers London

Last week it was time for another Hacks/Hackers London, featuring my Guardian colleagues Alex Graul & Alastair Dant talking about the Miso project, and Kaveh Memari talking about Renew, as well as a few two minute pitches. Here are my notes from Alex and Alastair’s talk about the open source interactive toolkit they’ve been working on.

L-R: Joanna Geary, Alastair Dant and Alex Graul at Hacks/Hackers London (Photo: Martin Belam)
“Two years is a long time” - Alastair Dant
Alastair Dant started the talk by comparing the state of interactive development today with the landscape he’d described when he previously spoke at Hacks/Hackers London back in October 2010. He said “Two years is a long time in ‘Internet years’”.
He directed us to go back and look at the “Journalism in the age of data” report made in 2009 & 2010 and look at the fate of the technologies being talked about as the “future” of interactive journalistic endeavour.
ManyEyes featured heavily, but has, Alastair said, fizzled out. Partly this is because it was implemented in Java which put a barrier to adoption in place, but mostly because IBM have stopped supporting development. Alastair identified the risk that relying on third party tools that might cease to work as embeds in the future could end up breaking all of your archive.
Google Charts was another service which was supposed to give you easy off-the-shelf data visualisation tools, but there weren’t enough parameters you could adjust to make it look anything other than a big chunk of Google code embedded in your site, and like IBM and ManyEyes, Google pulled the plug on it.
Alastair put on screen a blog post from Flowing Data talking about the demise of Swivel, the first real attempt at creating a start-up business out of embeddable charting. Ultimately they couldn’t make it work.
He also reminded us that in his previous talk he had cast a lot of doubt on the viability of HTML5 to genuinely deliver cross-platform interactives in a way that out-performed Flash, which had many advantages in terms delivering a self-contained packaged. But people have persevered with HTML5, and ultimately Adobe’s lose of confidence themselves that Flash was a future-proof technology seems to have done for it.
Now, he argued, most of the good cutting edge stuff you see on the web is aspiring to using standards. It takes longer and is harder to do, and you have to test more combinations and possibilities, but Alastair thinks that is definitely where the innovation is. He said that moving away from Flash had created a “perfect storm” of “open source everywhere”. A lot of experimentation that previously happened in Flash re-emerged as <CANVAS> or JavaScript experiments. Add something like Github into the mix, and suddenly, as Alastair put it “Every day we’ve got a hundred bedroom-coders’ libraries coming out”.
Alastair said that one of the main things he had learnt over the last couple of years was that “there is no magic bullet when it comes to creating interactive content”. Frameworks and templates can only ever be a starting point. Even at short notice, if you are using an interactive to tell a story, you need to tailor it to best tell that story. He said “the last thing you want to indulge in is a churnalistic act” - simply plugging new data into an old layout. He described the role of an interactive team as like that of a print supplements team - doing something with a defined editorial purpose and a design that supports the content.
“The MISO project” - Alex Graul
Alex Graul took over the presentation from here, to explain that Miso wasn’t what Alastair had described as a “mythical unicorn-like ‘visualise this!’ button”. It also wasn’t, he said, designed specifically for use by the Guardian. Miso, which stands for “Making Interactive Storytelling Open” is funded by the Gates Foundation, and is about building a framework so that you don’t have to start off your HTML5 interactive from “Hello, world!” every time.
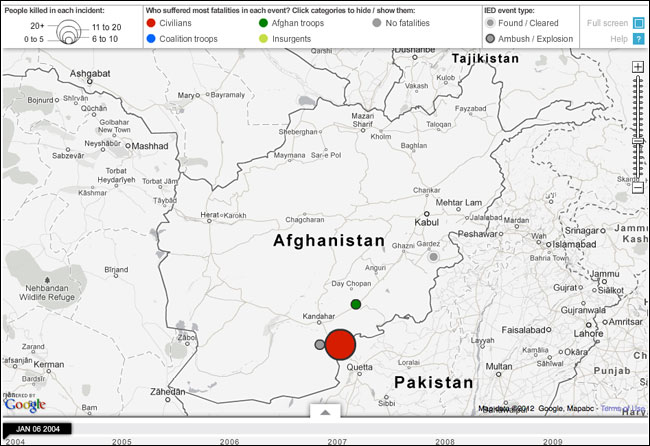
Alex illustrated the point by looking at a pretty straightforward type of interactive, the Guardian’s timeline of IED’s in Afghanistan powered by data from WikiLeaks.

Interactive display of data about IED’s in Afghanistan
It has, Alex explained, several archetypal elements of an interactive - some controls, a graph, a map and a timeline. In a Flash-based universe these are all in one .swf and so easily talk to each other. Changing the timeline updates the graph and the icons on the map respond to the settings in the controls. In a HTML5 world this isn’t so straight-forward, and so project MISO aims to make the setting up of elements like this easy, and provide the plumbing so they can talk to each other.
Miso.Dataset, a standard way of ingesting data and then exposing them to other elements of an interactive in a standard way is already live, and there are more libraries to come to address ideas like “scenes”.
Alex stressed that, because the layers and building blocks in Miso can trust each other - i.e. they are written and tested to be inter-operable - authors can concentrate on the interactive they are making and the story they are trying to tell, rather than worrying about the “how” of authoring it to be standards compliant. I must confess the technical details whizzed a little over my head at this point, but it generally sounds like “a good thing™”.
You can get updates on the project via Twitter at @theMisoProject.
Next...
Over the next couple of days I’ll have my notes from the other talks on the night. The next Hacks/Hackers London is scheduled for 27 June 2012.
“Hacks/Hackers London: Notes from the talks” brings together notes from 16 talks, including those from Martin Rosenbaum, Stephen Grey, Alastair Dant, Scott Byrne-Fraser and Wendy Grossman. It looks at topics of interest to journalists and programers alike, including freedom of information, processing big data sets to tell stories, social activism hack camps, the future of interactive technologies, and using social media to cover your tracks - or uncover those of somebody else.
“Hacks/Hackers London: Notes from the talks” for Kindle is £1.14.
