Alastair Dant talks 'Interactives - now and the future' at Hacks/Hackers London meet-up

Last week I went to the latest Hacks/Hackers meet-up in London, and I've already blogged about Martin Rosenbaum's "Freedom of Information tips and tricks". Over the weekend I've pulled together my notes on the other talk that night, from my Guardian colleague Alastair Dant.
'Interactive technology - now and later' - Alastair Dant, The Guardian

Alastair Dant was talking about how the web enables a transition from the flat infographic of the printed page, to something that could be animated and explored, and outlined the common themes and formats, like timelines and data visualisations. He was very much focused on making sure that you picked the right tool for the job - indeed he pointed out that you can have wonderful visions of the audience putting on their magic Matrix datagloves and freely exploring reams of data, but without proper guidance and editorial framing, they may well find themselves exploring for a long time and discovering nothing.
Alastair made a point that I have to confess I had not previously considered. All the excitement, he said, about HTML5 and the <CANVAS> tag replacing Flash has been led by technologists. That means there is a huge culture gap between the people proposing and developing the new standards, and the people who work day-to-day making interactives. Notably there were as yet no decent HTML5/Javascript/<CANVAS> authoring tools, which meant the new techniques were exclusively the preserve of those with direct coding skills, not those with interactive and design skills.
He also ran through a series of recent interactives from Guardian.co.uk, looking at whether they could currently be implemented in HTML5. The answer was almost universally along the lines of 'you could sort of do it, but one of the key elements would be missing', a classic example being the Caledonian Road sound map, where Alastair thought you could achieve all the individual elements, but that synching them together effectively would be beyond the new mark-up.
As well as the capability problems, he explained that one of Flash's strengths remains the .swf file. This packages and deploys all the elements required in one go. Most HTML5 demos, he said, were very impressive, but targeted to only work on one version of one browser. It was very much in the hands of the browser vendors as to whether rendering interactive elements in HTML5 was going to be easy, or become a nightmare along the lines of getting CSS-driven designs to play nicely with IE6.
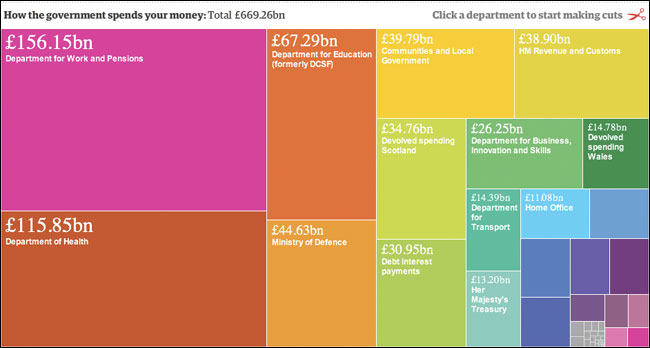
Perhaps the most interesting revelation though was a political one. Alastair had shown the recent 'do it yourself cuts' tool that he had helped build. He ran a sneak preview (since this was on Wednesday night) of a version that automatically deployed the actual Osborne cuts onto the screen, and the graphic revealed that it seemed they were still a drop in the ocean compared to the overall levels of Government spending...

And finally...
Samuel Negredo has made an excellent set of notes from the Hacks/Hacker evening.
“Hacks/Hackers London: Notes from the talks” brings together notes from 16 talks, including those from Martin Rosenbaum, Stephen Grey, Alastair Dant, Scott Byrne-Fraser and Wendy Grossman. It looks at topics of interest to journalists and programers alike, including freedom of information, processing big data sets to tell stories, social activism hack camps, the future of interactive technologies, and using social media to cover your tracks - or uncover those of somebody else.
“Hacks/Hackers London: Notes from the talks” for Kindle is £1.14.

Not convinced by any of these arguments. The IE6 issue is pretty spurious given that most organisations have either severely downgraded or outright dropped their support for this browser. Being able to package up the entire interactive in a single SWF file - so what? Useful I guess if you want to be emailing these things around but they're mostly just sitting on a website somewhere - deploying multiple files instead of one file is hardly a technical challenge.
The argument of 'you could sort of do it, but one of the key elements would be missing' is an odd way of looking at it - it's looking at an existing Flash movie and trying to reverse-engineer with the requirement that the JavaScript version be identical in every way: this isn't how things are developed. Try making interactives without Flash to begin with and you'll probably end up in a similar place; it might not be identical to what you might have made in Flash - is that a big problem? Or just different?
The argument about a lack of authoring tools is entirely subjective. Looking at front end web development and you'll get a full range of designers who can write beautiful, hand-crafted code as well to designers who make everything as a PSD then ship it off to a developer to translate; I don't see any reason why interactive development couldn't work in a similar way. If Flash developers want to learn how to code then they can; if they can't, they can concentrate on the design stage instead and work with developers who already have years of experience with cross-browser consistency and progressive enhancement. If they're going to wait for Adobe to bring out something that will let them make the same interactives with a different output format and no need for cross-browser testing - then they'll find themselves left behind.
I should stress by the way, that this is my condensing of a much longer talk into a few paragraphs, and I've probably blunted the nuance of what Alastair was arguing. I don't think he was suggesting that you should try and reverse engineer Flash movies, but he was using it as a way to illustrate to a mostly non-technical audience what the differences between Flash interactives and what HTML5 interactives may be. Certainly a lot of the people there had never authored either a frame of Flash or a line of HTML.