Will we need to specify HTML5 mark-up on information architecture documentation?
I spent a couple of days this week at the 'Future of web design' conference in London, and next week I'll be blogging about it on Inside Guardian and publishing some of my notes from the talks here on currybetdotnet. There was one thing though that I wanted to explore straight away.
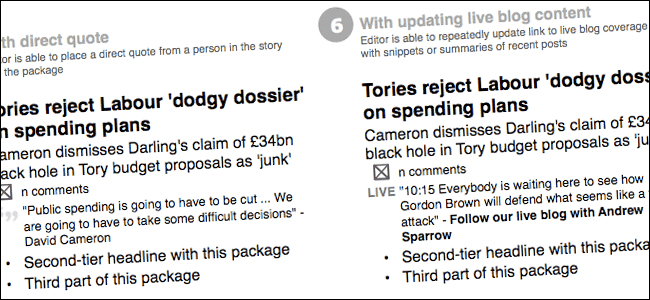
In Bruce Lawson's talk, he mentioned that in an analysis of a big chunk of Google's web index, it turned out that 'header', 'content' and 'footer' were the three most popular CSS class names. As a result, the HTML5 spec is incorporating some new tags which break down the semantic information about a page even further than 'headlines' and 'paragraphs'.
I must confess I'd not been following the HTML5 development arc very closely, and so, like many people I guess, the things I knew most about were the <canvas> and <video> tags which have got people excited because they may reduce the need for Flash or Silverlight on the web.
There are 28 new-fangled bits however, and it seems to me that of the new tags added to HTML, these 7 are the most likely to excite or vex someone producing information architecture documentation:
And it is documentation that is the niggling thing in the back of my mind. I'm all for increased semantic marked up, more metadata, microformats, RDFa, and frankly as much meaningful machine readable code as we can throw at the web.
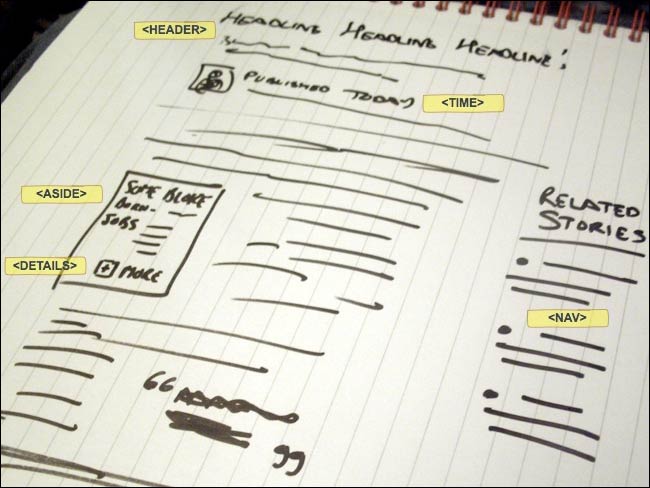
What strikes me is that at the moment in our documentation we - well I - don't specify how content should be marked up semantically. If I wireframe up something like this...

...it doesn't really concern me whether the bit of live text or a pullquote is done using a styled <p> with a float or a <div> or as a <blockquote>. My SEO friends might have an opinion on what is the optimal choice, but I'm not concerned.
However, suddenly on an article page in a HTML5 world, I start to wonder whether I'll need to be more prescriptive about how I expect the page to be marked up.

I'm guessing it may be a case of 'Your mileage may vary' depending on who is building the client-side front end. From the discussions I've had with the team at The Guardian, I'm happy that my wireframes are in extremely knowledgeable and semantically aware hands. If I was in a job where I was sending documents off to an unknown outsourced developer, I don't know that I'd be so confident.
And from a news perspective, I guess we'll have to wait until HTML6 before I get <byline>, <pullquote> and <standfirst>...
I think one of the most important specs is geolocation, as well as canvas (which you talked about). + minor syntax things like draggable, so we don't have to do all that ajax stuff anymore:)
SVG is also coming, which will certainly be great for vector graphics.
I saw quite few cool demos at the Google IO last week.
Having said all this, I think Flash and Silverlight are to stay... the HTML5 specs are still lacking on many fronts.