Why my Doctor Who blog failed: Part 4 - The Invisible Enemy
This week I've been writing about the reasons behind the total failure of my Doctor Who Blog site.
Given the success of the show, and everything that I know abut product design, search engines and the internet, making a website based around it and generating traffic for that site ought to have been easy.
However, rather like Leela trying to fit into Victorian London society during "The Talons of Weng Chiang", I somehow contrived to do nearly everything completely wrong.

At least I generally wore more clothes however.
In the second post of this series I looked at the first incarnation of the site, and noted how I got the pace of publishing the content all wrong for the type of interactivity I was trying to generate.
In the third post I looked at how even when I regenerated the site to cover the new series, I failed to capitalise on the monster success of the show by not having a proper internet marketing strategy.
Or indeed, any kind of marketing strategy.
And today I want to look at another, third significant mistake - the fact that I picked the wrong technical platform to run the site on.
I built the site using Six Apart's Movable Type software.
Of course, there are some people who would argue I should never have considered using Movable Type in any circumstance and therefore was asking for trouble - but in fairness, the software was a lot more widely respected and less "feature rich" i.e. bloated, when I made the decision back in 2003 to use it as the platform.
It was also an obvious choice for me.
Although I am tech-minded, and don't mind getting my hands dirty with a bit of PHP or Perl, I am not by any stretch of the imagination a programmer, and at that time I had no experience of being a sysadmin either.
I'd successfully installed Movable Type on servers before though, and was quite happily running currybetdotnet on the platform (and still am), and knew my way around the template language, so it seemed a natural choice.
Unlike Turlough at the end of "Enlightenment" however, I hadn't made the right choice.
The problem was, because I was calling it the Doctor Who Blog, I had got a fixed notion in my head that I had to use blogging software.
And my plan for the Doctor Who Blog site did, of course, have some characteristics of a blog.
Posts were ordered in the same chronological order that the episodes were transmitted. The data included some sort of category hierarchy involving which Doctor starred in the story, which season it was, and so on. The site needed to generate an RSS feed. I wanted people to be able to leave comments on the page.
But rather like the 'blogs' offered by The Sun newspaper - putting "blog" in the title doesn't actually make something a blog.
Crucial limitations to the software and my implementation of it made the site I was trying to build much more difficult to run and update than it should have been.
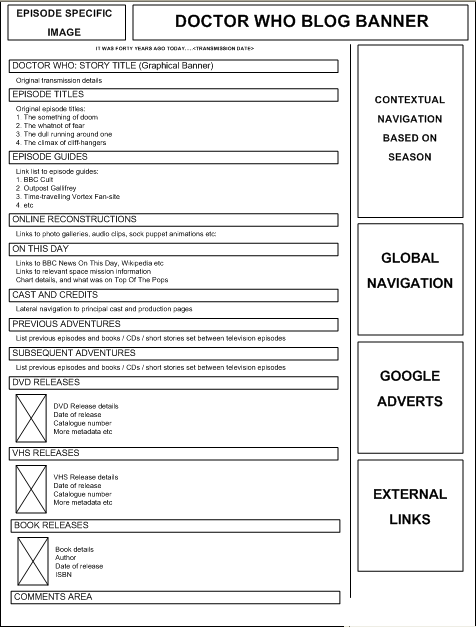
If I had done my information architecture for the site more thoroughly before I had got to the technical implementation stage, I should have been able to spot this problem in advance. This is a wireframe of the site's layout that I've made specifically for this article, rather than before the site was built, which is when I should have done it.

The problem with using blogging software should be clear.
Blogging software is designed to output single large blocks of text, with perhaps a little smattering of HTML in it.
Nowhere on that Doctor Who Blog page layout did I have a single large block of text.
Instead I had lots of little boxes of content separated by graphic banner headings, some of which did not appear on every episode, but only appeared if that type of information was available or appropriate for that period of the show's history.
I didn't need a blogging software solution. What I needed was a software solution that took lots of related data about a single episode, and built a page based on what data was available for that particular episode.
Even without the computing power of WOTAN or a Megabyte Modem, I'm quite confident now that I could knock something suitable up myself using a bit of MySQL, a bit of PHP, and a dollop of Excel for initial data entry.
Or, more sensibly, I'm sure I could find something on the open source market that would do a better job for me.
But back then I didn't do either of those things.
And once I had chosen Movable Type as my platform, my design meant building the page for each episode was an absolute nightmare.
As you can see from the wireframe, the design called for an episode specific image in the top left-hand corner of the page, and contextual navigation in the right-hand side of the page, outside of the main content area.

The way I tried to get my Movable Type templates to do that was to use the 'category' criteria to control what appeared in the navigation.
For the episode specific image, I incorporated the <$MTEntryID$> tag into the template, so that it would display an image with a filename that matched the numerical ID of the blog post.
That meant everything had to be entered in strict chronological order, rather than in an order that suited me, if I was going to be able to correctly second-guess what the filenames of the image had to be.
Plus, my original design ideas also called for the CSS to change slightly with each Doctor, to reflect the way that the opening credit sequence changed from the black'n' howlaround to the Green and Red blobs, to the "classic" Tom Baker era slit scan, to the later variations on the star-field opening sequence.

That meant the 'category' attribute of each entry also controlled which CSS file was used, meaning I needed a different version of the CSS file for every different season of classic Doctor Who that aired - 26 in all. Plus ones for the new series when it started.
Now, I suspect you'll either be scratching your head because none of that made any sense to you, or you'll be scratching your head because although the words made sense, you can't possibly understand why on Earth, or indeed even on Skaro, I would have implemented the site in this way.
It all boiled down to initially not understanding my own requirements properly, and so using the wrong tool.
The end result was that although doing the research was fun, putting the entries on the site together was torturous, and a chore to do at the end of the week, rather than something to look forward to.
And if that all wasn't bad enough, in the next part of this series I want to look at why it was wrong for me to try and make a site about something so close to home.
“Who’s Who? The Resurrection of the Doctor” charts how the Guardian has covered Doctor Who since it was revived in 2005. If features interviews with Christopher Eccleston, David Tennant, Matt Smith and the men in charge of the show's fortunes: Russell T. Davies and Steven Moffat. It also includes interviews with a host of other Doctor Who actors including Billie Piper, Freema Agyeman, John Barrowman and writers including Neil Gaiman and Mark Gatiss. There are contributions from legendary author Michael Moorcock, Seventh Doctor Sylvester McCoy, and specially commissioned illustrations from Jamie Lenman.
“Who’s Who? The Resurrection of the Doctor” - £2.99 for Kindle & iBooks.
