Designing your website to be search engine friendly - part 2
This is page 2 of a 5 page article - 1 2 3 4 5
![]() Download a print version of this article
Download a print version of this article
Using standards compliant XHTML/CSS code
The first technique I want to outline is using standard compliant code, with CSS to control the display properties of the page.
In August of 2004 Microsoft redesigned the home page of their corporate site.

It caused quite a stir on the net, as it marked a significant shift by the corporation towards standard compliant code. According to the Stop Design blog, the HTML code was reduced from forty tables to just seven. The size of the HTML file correspondingly dropped from around 40k to 11k.

For large organisations like Microsoft or the BBC, a reduction in bandwidth cost in this magnitude (40k to 11k represents nearly 75%) can be significant given the volume of traffic the sites receive. However, for any size of business paying for bandwidth, this will potentially bring a saving.
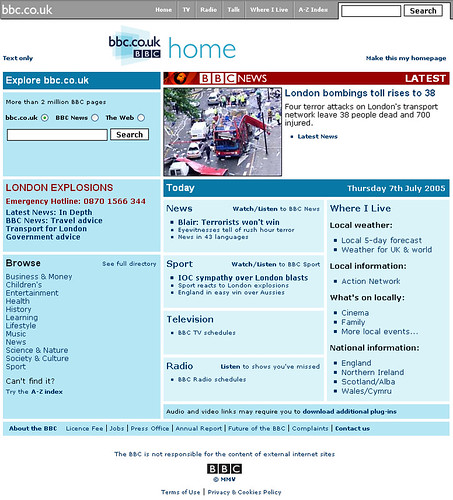
In fact on July 7th 2005, when London was subject to a series of terrorist bombings on the transport system, the BBC switched to serving a version of the homepage at bbc.co.uk that used pure CSS for presentation. This was vital in reducing the download size of the page in order to continue to serve the page as well as possible under the strain of a news surge event.

In fact, if it wasn't for the BBC guideline's insistence that a wide variety of legacy browsers get as close as possible to the same visual experience of the page, the BBC would have changed the coding on the homepage to an XHTML/CSS combination some time ago.
When you are developing a site that will be standards compliant and uses CSS for design, your page is made up of two files. The browser loads the HTML file which includes the content, and the HTML file references a CSS file which controls the appearance.
This gives you a real advantage in supplying content to search engines
Historically HTML was designed to be semantic mark-up for a document. The <title> tag represented the title of a document. The <h1> tag represented the top heading of a document. The <h2> tag represented the next level of heading within a document, etc
As browsers became more capable everybody started burying these semantic intentions in 'tag soup', as we all learnt to control presentation by including tags like:
<p><font size="4" color="white">I want this text to be large white text</font></p>
If you'd like to learn more about developing within standards, I'd recommend reading the Web Standards Project Buzz web site - it is always pointing out good stuff. Paul Hammond's linklog is also an excellent resource which gathers up articles on this subject and other advanced coding areas.
The important thing to note for our purposes is that by using a combination of XHTML and pure CSS for presentation you can vary the visual design of your site, without altering the content that is received by a search engine.
The CSS Zen Garden is a place on the web which allows people to show off the variety of designs that can be achieved by using just this technique. The idea of the site is that everybody uses exactly the same HTML file, but writes their own CSS to produce the visual design. A glance at a few of these screenshots illustrated the wide variety of visual designs that can be applied to the same HTML file using CSS alone.

What is important to realise here is that regardless of the visual appearance, each of the pages above looks identical to a search engine, since they index the HTML of a page, but don't worry themselves with the presentational CSS file. That HTML file will be a very clean, semantically marked-up file of exactly the kind that search engines find easiest to index and to rank.
Although many technologists have been advocating this approach for some time, and HTML 4.0 has evolved into XHTML/CSS and beyond, many sites built for large and small businesses are still drowning in a 'tag soup' of old-style coding, often for legacy reasons, without appreciating the advantages this new technique can bring.
Indeed, if your site is developed to use CSS alone for positioning, your HTML can be constructed to ensure that the main content is the first thing delivered to the search engines, allowing them to skip past the dull bits like navigation and corporate disclaimers, which are not areas you want the page to rank well for.
Please note, though, that if you follow this technique, to comply with Disability Discrimination legislation you should ensure that the structure of the content on the page still makes sense when read without the stylesheet in place.
Using standards compliant XHTML/CSS code is a way of:
- Presenting your content in the simplest form for search engines to index, regardless of visual design.
- Prioritising content within an HTML file for the benefit of screen-readers and search engines, regardless of visual design requirements.
- Usually reducing bandwidth costs, and increasing download speed.
- Future-proofing code against costly redesigns, since changes to the one CSS file can be effected simultaneously across many pages using the same file.